【流媒体网】消息:在本系列的第3篇将详细剖析Netflix面向内容的交互设计及运营理念,希望能够为国内“面向事件”的大屏运营方式带来些不同的思路。
TV屏在操作便利性、展示空间等方面比PC、手机存在更大的限制,通过手指、鼠标能够轻易完成的快速翻页对大屏来说变成了一项颇为复杂的工作。考虑到TV屏与PC、手机侧几乎相同的内容量,在海量内容中快速找到想看的节目成为一项几乎不可能完成的任务。
而这时,运营就成为了至关重要的手段:通过首页推荐位、专题、营销活动等各种方式想要让用户多停留一些时间,观看更多的内容,当然,最终完成对内容的订购。
及时止损:如何处理失败才是交互设计的重点
想象一下,在一个已有库存超过50,000部节目,并且还在以几乎每天一部的速度不断增长的大内容库中,用户需要花费多久才能找到自己想要的节目?
对于这个问题,大多数人会很自然的想到大数据、智能推荐等各种名词或“解决方案”,但请仔细的回想一下,到底有多少人在运营的时候真的觉得他们是有用的?或者说至少起到了部分作用?又或者说经常会抱怨智能推荐给出的推荐建议不准确?
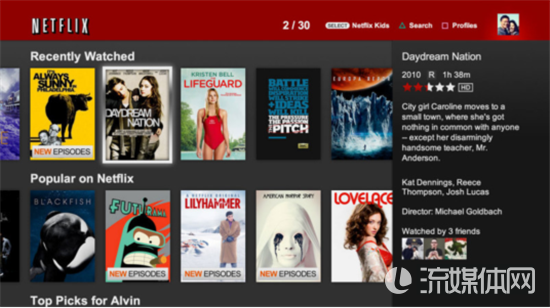
Netflix最初在2009年开始大屏业务时,也曾试图采用可无限滚动的海报墙的方式向用户提供一种简单的浏览方式,并通过大数据的方式形成个性化推荐。
那么数据技术如此强大的Netflix成功了?很抱歉,并没有……
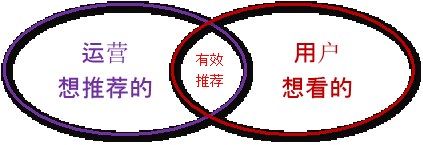
采用人工推荐的问题在于:运营人员的兴趣点与用户兴趣点似乎永远达不成一致。运营苦恼于应该推荐什么内容,用户则苦恼于总是没法快速找到想看的内容。
一种安全的策略自然是选择热门IP进行阶段性的首页推荐,可一旦阶段性缺乏热门IP就只能依靠事件化专题的方式来完成日常运营,但从推荐成功率不会比赌博赢钱的概率更高。

但换一个角度来看,运营推荐其实只是用户需求中“想看”部分具现化操作,是目标;而用户希望的“快速”则是实现这一目标体验,是过程。
减少选择、减少操作、减少思考,特别是减少未找到想看内容时产生挫败感,如何尽快开始新的搜索过程,才是让用户产生“快速”感觉的关键。
虽然吸引人的海报会引发用户的观看兴趣,但起决定作用的还是视频内容本身。用美女海报虽然增加了PV和VV,但对播放时长不会有多大实际贡献。
我们需要关注的并不是那些成功的部分(有效推荐),而应该把重点放在“如何尽快失败(推荐失败或用户没找到自己想看的)尽快进入下一次操作”这一过程。
幸运的用户通过推荐或列表页只需要2次按键就找到想看的内容。不幸的用户则至少需要8次按键才能重新确定当前内容是否是自己想看的,挫败感在每次按键操作过程中都被不断强化。
如果用户没有特定观看目的时,选择挫败感将会被进一步放大,快速得出 “没什么东西好看”的结论,最终退出业务。
那么,运营人员最喜爱的“专题”会不会好一些呢?很抱歉,专题主要解决的是首页推荐位不足和“运营每天都在干啥”这两个问题,但并能解决用户“如何快速找到下一个想看节目的视频”这个问题。
而从工作效率的角度来看,专题页面的可重用性几乎为零,当下次有相同事件发生时我敢打赌以前专题的背景图绝对不会被重用,甚至可能都不会被人想起来。
以终为始:海报再好看,决定用户选择的还是视频内容
Netflix认为“界面设计应该尽量把每部电影/电视剧所讲述的独特故事及内涵传递给观众”,因此UI设计师对大屏UI界面的设计也以“尽量展现节目内容特色”为前提而展开,将主要精力集中在“如何能够更好的向用户展现内容”。
为了能够以更加丰富的手段来讲述每一个故事,Netflix通过提供大量的影视海报和关联素材来告诉用户“为什么我们认为你应该观看这部电影/电视剧”。
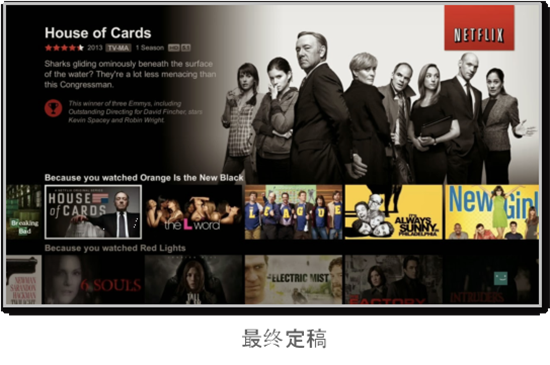
2012年重新开始规划大屏界面交互设计时,Netflix的设计师希望做到“有人走过房间看一眼电视就能知道应该观看哪个内容”,因此选择采用大海报构建产品原型直接表达节目的主题。
这种做法的好处是:从运营的最终目标“用户决定观看视频”为出发点,抛弃中间过程,直接将内容本身的特色呈现给用户。
运营人员要关心的不是如何通过“事件营销”引发用户的兴趣点,而是挖掘内容本身,也就是我们所说的“内容运营”,专题也是以内容为基础而展开的。
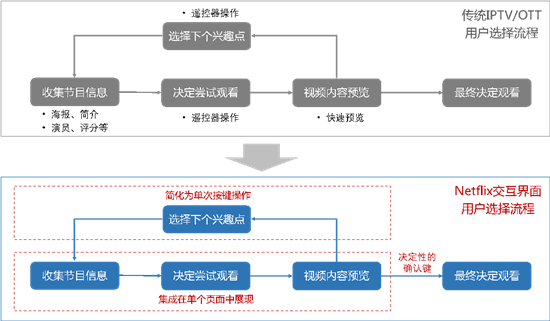
Netflix在过去的8年时间中持续不断的通过A/B测试的方法不断简化用户的决策流程,并形成了我们现在所看到的界面:
在逐步改进大屏交互界面的过程中,除了我们在上一篇提到的在单页面中采用瀑布流方式改进遥控器操作、将视觉焦点聚焦在固定位置等措施外,还包括以下一些独特的设计。

扁平化的交互框架设计,减少操作切换的生理负担。这种做法的好处是显而易见的,仅需通过上/下/左/右方向键就可以完成节目切换,大量节约了必须使用【确认/返回】才能进入下一个逻辑单元的操作过程,减少选择失败后的操作步骤,有效降低“失败的代价”。另一个好处是,用户无需进行按键类型切换降低了认知行为层面的操作心理负担,在视觉上也形成了一体化的流畅感。
视频流做为背景,从音画方面避免决策过程中的认知中断。将视频流作为背景,一方面符合用户源自模拟电视时代对“视频直播全屏播放”的经验,另一方面由于人脑对听觉和视觉的处理是分开的,背景音的连续性也能给用户形成“连续操作”的感觉,不会觉得因为自己的操作而“中断”了当前状态。(仔细想想,在模拟电视时代除非是换台,不然大部分操作都不会造成当前画面和声音的中断。)

大海报为主的主题讲述方式,强化视觉简化兴趣点决策过程。“人类是视觉动物” 眼睛所提供的信息占据了大脑的绝大部分,精心选择大海报方式能够在视觉无需特意聚焦的情况下,在极短的时间内向用户传递节目所有表达的主题及主角信息,而简介、年份、产地、看点等则可用于辅助决策。
焦点停留时播放预告片,简化操作加速内容观看决策过程。用户最终观看的始终是视频内容,因此“预览”始终是最佳的节目介绍方式。在用户快速移动焦点时,可以通过切换背景大海报供用户快速决策,仅当焦点停留2秒时才会播放预告片,这种做法能有效降低CDN负载。用户确定观看时仅需将焦点移动到【播放】按钮上,按下【确定】即可,整个决策操作过程仅需2步。通过自动播放预告片提供向上滑动或单击向上菜单的效果,确实可以更好地利用屏幕上的可用空间。

以构建“世界”的方式搭建专题,讲述不一样的故事。“富集合行(Rich Collection Row)”是目前Netflix最重点的UI交互项目之一。从UI设计的角度来看,其体验的目标是将一组不同的节目实体,通过一组紧密关联的内容主题组合在一起,用户在访问这类内容是更像是在探索一个共享的互联世界。
就像上面的动画最终所表达的那样,每个节目中的代表性角色与采用不同字体的标题共享同一个背景,共同讲述了专题想要传达的主题。对于某些集合,角色图像本身会进行动画处理,并使用代表节目创意的颜色来配合全屏背景图的色调。
当用户第一次向下滚动到该行时,每个节目的角色和标题都拥有独立的动画效果,同时会播放共享的声音片单以唤起“共享世界”的氛围。
已选择标题的焦点始终处于屏幕的左侧,当用户水平滚动时,通过共享背景以视差效果滚动的方式来呈现节目角色和标题的选择效果。

国内应用前景:几乎无法全面模仿,却能为运营提供思路
虽然通过以上的分析可以初步学习Netflix UI交互设计的经验,但即便是Netflix在实施过程中仍然跨越了很多的障碍。
缺乏素材是最大的难点。实际上早在2007年时Netflix就已经产生了这种以海报为中心的交互设计思路,但很快就遇到了一个问题:根本没有相应的素材能够支持这种方法。
好莱坞制片厂只提供少量精选影片的宣传图片,而Netflix也不愿意仅在美国大片上使用这种效果而忽略那些喜爱小众影片的用户。
Netflix专门成立了“增强内容团队”为内容库中的每个内容编写主题、标记类型,直接从视频文件中抓取效果最佳的画面。
终端性能是另一个难点。如果想在用户浏览EPG的同时快速加载大量图像而又不进行过多的预缓存,那么就需要尽快传输这些图像。
Netflix 在2013年初便开始尝试使用文件大小只有JPEG三分之一的WebP格式的图片,但很快在第三季度发现低端机顶盒受限于资源而无法支持WebP实时解码,导致用户体验非常不流畅,最终Netflix决定面对高端盒子使用WebP,而在低端盒子上继续使用JPEG。
为保证在所有的终端上均能够面向用户提供一致化的体验,Netflix作为HTML5的先驱坚持使用HTML、CSS、JavaScript的方式构建用户界面。在放弃WebKit后转而开发自己的渲染引擎(Gibbon),以便能够在更广泛的设备上提供更一致的体验。
目前,Netflix的界面UI本身仍托管在云中,以保证功能仍可以随时修改。但在客户端侧则基于独立开发的渲染引擎,100%采用JavaScript的方式来保证流畅的用户体验。
对于国内IPTV/OTT的交互设计和运营来说,要在短时间内克服以上两个难点几乎是不可能的,因为这需要长时间、持续性的技术和资源积累。但是,Netflix的很多做法依然值得国内面向IPTV/OTT提供运营的公司借鉴。
以视频流作为背景的悬浮EPG设计,打破直播与点播的绝对界限。在目前的实现方案上已经完全具备条件,但仅限于部分高端的盒子能实现流畅的效果。可以考虑在部分降低展现效果的前提下,先以降低用户操作损耗、提升用户体验完整性为目标展开设计与实施。
针对部分热门或经典内容,尝试构建“富集合行(Rich Collection Row)”。降低几乎不可重用的专题海报制作比例,转而以经典、具备反复观看的价值的内容为基础尝试Netflix构建“故事世界”的方式,逐步完成以内容为运营基础的素材积累。
转变运营思路,深入挖掘内容主题自身的价值与关联性。虽然以事件作为营销热点相对更简单,但如果把IPTV/OTT业务的运营当做一项事业来做的话,内容才是整个运营的核心关键。原始素材的积累是一项费时费力、短时间内无法看到效果的工作,可一旦经过3-5年左右的积累,对于运营服务公司来说将构建图片素材、主题关联性、内容专题世界等一系列难以复制的资源优势,将运营公司从“卖人头”变为“卖资源和经验”。
注重基础技术研究,扩充产品适用范围,构建技术护城河。在国内IPTV/OTT快速发展的10多年时间内,终端形态和性能五花八门。除去最早的标清机顶盒不谈(用户量依然众多,但ARPU值低,运营价值低),虽然不见得能够将Netflix所展现的动画交互体验实现全面覆盖,但其扁平化框架设计、背景视频流、面向内容的运营思路等在高清机顶盒上依然可以部分实现。但如果要比较好的支持这些效果,同时降低对UI界面在不同性能终端上的维护成本,对于渲染引擎的研究将逐步成为必须,这也是运营公司在终端侧构建技术护城河的一种选择。
从Netflix的实施经验来看,交互界面的设计不应该只是产品的附属,也不只是一个创意的过程,而应该能体现“面向用户服务”这一目标。以实验结果为指导的改进过程,更是需要力求完美的激情与技术相结合后的结果。
在下一篇中将对Netflix如何通过工程化的手段,利用视觉深度学习从视频源文件中选取静态图像帧形成衍生海报,自动向内容运营人员推荐节目海报。敬请期待第四篇《Netflix大屏交互设计分析系列(4):以工程手段构建素材库》。
阅读第一篇:《Netflix大屏交互设计分析系列(1):基本原则与设计思路》、第二篇《Netflix大屏交互设计分析系列(2):遥控器与焦点移动》、第四篇《深度 | Netflix大屏交互设计分析系列(4):以工程手段构建素材库》、第五篇《深度 | Netflix大屏交互设计分析系列(5):构建个性化页面》、第六篇《Netflix大屏交互设计分析系列(6):数据、海报与A/B测试》。
本文转载需获得授权,暂不对微信公众号开放当日转载权限!更多精彩内容,请继续关注今日流媒体和流媒体网公众号。
2019年10月30-31日,“聚视而上、向智而生”珠海论道暨第18届中国IPTV/OTT智能视听产业高峰论坛将在长隆横琴湾酒店举行,主题全新升级,九大论坛在涵盖广电、通信、互联网的基础上,将进一步聚焦5G、4K、资本等热点话题,并广邀业界嘉宾,分享洞察与建策......欢迎关注和参与!
了解珠海论道详情及报名请点击:http://s.lmtw.com/201910iptv/
责任编辑:王楠
24小时热文
流 • 视界
专栏文章更多
- [常话短说] 【解局】遥控器,怎么革命?! 2024-05-16
- [常话短说] 【解局】机顶盒,昔日辉煌,何去何从?! 2024-05-15
- [常话短说] 【快讯】又一广电领导被查! 2024-05-14
- [常话短说] 【解局】中国首部广播电视法,广电人翘首以盼! 2024-05-13
- [常话短说] 【解局】利好广电!中央财政下达149.36亿补助! 2024-05-11