【流媒体网】消息:在上一篇文章《Netflix大屏交互设计分析系列(1):基本原则与设计思路》中对于产品交互设计的基本原则以及Netflix在此方面的实践进行了简单的讨论。
本文中将以首页推荐界面的遥控器操作和焦点移动的为例,分析国内IPTV所采用的Metro风格存在的缺陷及改进方法,并讨论Netflix的界面设计如何解决这些问题。
问题:用户为什么使用我们的产品?
在观察国内诸多IPTV/OTT产品的过程中,UX设计师和产品经理们对产品的迭代更新似乎总在追求漂亮的动画和与众不同的新功能:
l 产品经理更关注的是能够增加什么样的新功能,以体现产品的与众不同;
l UX设计师关注的是单个界面如何交互、动画交互效果看起来更好看;
l 产品经理和UX设计师联合在一起,就会通过产品界面全新改版的方式来希望带给用户完全不同的用户体验,进而希望大大增加产品的访问率、观看时长以及快速增长的订购转化率。
从个人的观点来看,用户不会因为觉得界面交互更炫或者一个独特的功能而选择某项产品,更不会因为一套全新的UI界面而更多的使用产品,反而会给用户带来极大的学习成本。
虽然优秀的内容(特别是热点内容)是用户选择产品的原因之一,但在这个信息呈爆发式增长的年代,我们永远做不到把所有的好片全部推送给用户,“长尾效应”是无法突破的自然规律。
所有人都以为自己想要很多选择,但实际上,太多选择会导致决策系统瘫痪。例如,当在餐厅菜单有一长串食物或购买新相机时有大量选择时,消费者很容易会变得不知所措,最终可能会通过寻求安全感来避免做出任何选择。
巴里·施瓦兹(Barry Schwartz)在《选择的悖论》中指出,消除消费者的选择可以大大减少其焦虑感,因为在大多数情况下人们并不想为做决定而感到负担。
诺贝尔经济学奖纪念奖得主丹尼尔·卡尼曼(Daniel Kahneman)在《思考,快与慢》中表明:人类已经进化出可以根据本能、情感和经验做出快速的“快速思考”决定,从而避免激发大脑在应对过多选择时所引起的认知负担。
较少的选择需要较少的分析,并会减少认知负担。因此,界面的设计也应保持简单。
Netflix自2013年首次完成TV大屏UI的重新设计至今,几乎没有对于页面框架整体的操作方式进行大的更改,最近一次较大的改动是在2018年7月的时候在首页左侧增加了可隐藏的导航栏功能,其在界面框架变更上所表现出来的克制是值得学习的。
Metro风格:过去很好不代表现在很好
在IPTV业务发展初期内容总量较少的情况下,Metro风格大块海报的风格风格能够有效的填充用户界面,给用户带来内容精彩丰富的感觉。
但随着内容的快速填充,用户交互界面却并未能在Metro风格之上进一步突破,而只是通过增加导航、首页推荐左右滑动页面数量的方式来增加对推荐位,“栏目导航”被用来向用户传递“当前所在栏目分类推荐位置”的信息。
但从用户对 “推荐访问成功率”(即推荐后用户实际会点击进入节目详情查看该内容的比例)来说,实际设置多个滑动页面后并未达到增加用户对推荐内容访问量的目标。
大量的节目访问集中在首界面的推荐位上,节目访问成功率随页面滑动次数增加快速递减。虽然没办法立即就拿出数据来证明这一点,但以往的运营经验确实发现过此类问题。
本文的主要目标不是分析问题形成的原因、分析及解决方案,因此将仅从UI界面设计方面进行一定的分析:
从页面焦点移动的路径来看,左右滑屏的操作路径较长。特别是当用户没有特定目标的情况下,采用左右滑动方式所造成的按键次数损耗远比上下滑动更多。
虽然“导航栏”的设计希望能实现快速切换,但无论是 “可供选择”的视觉提示还是焦点移动的操作损耗,都导致其利用率不高。(悖论:到底是希望用户多在推荐位移动?还是在导航栏移动?)
从物理性操作体验来看,遥控器左右按键比上下更吃力。左右按键距离边缘较短,导致其物理操作难度大于上下键。
有兴趣的读者可以看着自己的拇指试试,上下操作带动的是拇指关节的自然弯曲,所涉及的肌肉运动较少;左右操作则是指根的横向移动,所涉及的肌肉运动较多。在同样移动次数的情况下,拇指左右移动明显会比关节弯曲更累(亲测有效,拇指已抽筋……)。

从认知行为学的研究来看,左右滑屏模式受人眼左右视野投射区域结构分离的影响。对视野的划分可以以注视点为中心划分为左右视野,由于视交叉具有“半交叉”的特性导致左右视野分别投射到对侧大脑半球。
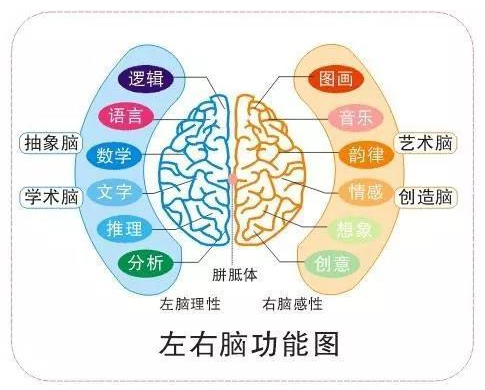
统计显示,绝大多数人是左脑发达,而左脑负责语言、逻辑等方面(右脑则负责情感、创造力等方面),这就形成了认知行为学中的“右视野优势”(这也是为什么大多数人觉得页面向右滑动更合理)。虽然近年来逐步有研究表明了“下视野优势”的存在,但并不会像左右视野一样受大脑生理构造影响而产生如此大的差别。
因此,采用页面左右整体滑动的设计在会造成左右视野的切换,一定程度上产生由于大脑认知切换的损耗。(相关论文可以参考《上下视野的功能不对称性fMRI研究》、《视野单侧优势现象研究综述》)

从操作路径、用户生理及心理的方面的分析来看,采用页面左右滑动、导航栏辅助提示的方式进行大屏UI界面整体操作逻辑框架的设计存在可以进一步优化的空间。
以瀑布流方式设计的界面,能有效改进左右滑动在物理操作、认知行为学上的阻碍。目前,大部分互联网OTT的界面设计已经转向为“瀑布流式”的设计,将用户主要的遥控器操作方向从左右转向为上下,而在导航栏的操作方向上也有部分设计摒弃了左右横向移动的方式。
但即使已经采用瀑布流方式进行页面设计,为了在TV屏有限的空间上展示更多的内容,仍然不可避免的会采用左右横向移动的方式来展现以展示更多的内容。
如何能够很好的处理这些问题,Netflix的界面设计给出了非常棒的诠释。
Netflix瀑布流:简单的行列二维导航模式
TV屏在操作便利性、展示空间等方面比PC、手机存在更大的限制,通过手指、鼠标能够轻易完成的快速翻页行为对于TV大屏大屏来说变成了一项颇为复杂的工作。
在智能电视的发展历程中,很多人都曾尝试过把鼠标引入到电视操作中,但无论是蓝牙鼠标还是把遥控器作为“空中鼠标”的做法,无一例外均以失败告终。
那么,既然在操控手段上无法突破用户生理或心理使用习惯,那么唯一相对可行的方式就是在UI设计上进行一定的改善。
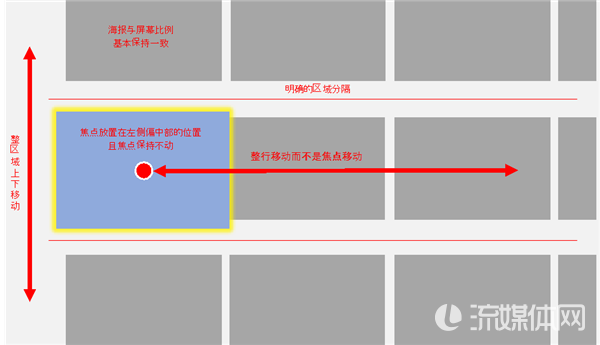
“整行切换节目海报、单行横向移动多个节目时焦点位置保持不变”就是Netflix在瀑布流模式下增加内容推荐数量的方案,而左侧的的导航条则提供切换栏目的快捷路径。
从认知行为学的角度对于Netflix TV UI框架的设计进一步的析会发现更多有趣的理论支撑这样的界面设计。
推荐位有明确的区域分割,且仅为一行。Netflix通过完全隐藏上一行、为下一行添加半透明蒙版的方式实现了区域的划分。
人类的认知首先会优先匹配既有经验,当出现不一致的时候才会开动大脑进行思考。 “分类”是大脑最熟悉的经验之一,但如果在一个分类中包含过多内容也会引发过高的手、眼、脑协调操作成本。
限制分类单行显示的方法会造成推荐内容不足的问题,对运营来说这并不是一个好消息。但从访问效率的角度来看,提升推荐内容的质量才是最优解。Netflix给出的答案是“智能推荐算法”,此部分将会在本系列的后续文章中阐述。
推荐位海报与屏幕方向、比例基本保持一致。交互界面设计的目的是优先垂直移动(行切换),采用横版海报能够在垂直方向上露出更多的行;在选定行后进行水平移动时,竖版海报会因其比例方向与屏幕显示区域的比例方向完全不同,会造成认知损耗。
左脑作为逻辑脑在处理简单问题时相对活跃,对于焦点移动这样的简单时间,左脑将需要一边处理图像整体向右侧移动,一边还会默认计算竖向长方体在横向框中移动的方式(虽然主观意识上不会察觉)。
如果采用与屏幕同样尺寸比例的横向长方体的移动时,则左脑则会减少对图形方向转换方面的计算,是对用户心智的又一次“节约”。
焦点始终处于屏幕水平中央垂直左侧偏中部的位置,采用推荐海报整行移动的方式进行焦点切换。由于认知行为学中“非注意盲视(著名的大猩猩实验)”现象的存在,使得在焦点移动的场景中作为左右视野分界点的“注视点”始终集中在一个固定的位置对于整个认知过程来说是最简单的。
整行移动的推荐海报中非聚焦节目外的其他节目,对于用户注意力来说是“可被忽略的大猩猩”,这又是对用户心智的一次“节约”。
国内可行性:已有先行者开始关注交互设计
个人一直觉得产品“Copy 2 China”是一件非常有趣的事情,全盘照抄肯定会水土不服,但完全强调“中国特色”也多少显得有些夜郎自大。
理解产品背后的设计理念、逻辑甚至是人性才是“取其精华”的正确操作。
刨除因政策导致的分工现状,仅从用户群体、终端能力、素材准备等各个方面来分析,在IPTV上直接套用Netflix界面框架显然是完全不可能的,互联网OTT倒是具有一定的可能性:
IPTV“一老一小”的用户群体很难在短期内适应新的设计风格,至少需要3-5年的时间才能形成规模。IPTV的主要用户群体是“一老一小”,老人们好不容易学会了Metro风格的IPTV操作方式,现在又切换成另一种完全不同的风格?小孩子们的学习能力很强,但问题是也得有机会被允许看电视啊……所以,相对而言以年轻人为主要群体的互联网OTT倒是应该能很快适应并喜欢上这种风格;
在缺乏对中间件性能、界面展现优化等持续研究的情况下,规模应用将极大受限于终端能力。无论是IPTV还是OTT如果直接切换到Netflix交互风格,甚至在用户体验上也进行模仿,遇到的最大阻碍可能就是“如何在资源受限的终端上依然能提供基本一致的用户体验?”
对于互联网OTT的鼻祖Netflix来说,通过定制中间件、优化界面素材等多种技术手段来保证体验的基本一致。但考虑到国内IPTV的分工现状、公网OTT业务专门炒IP的操作逻辑,在不注重基础技术研究及优化的环境下,很难实现对全终端的一致化体验。短期内来说只可能在一些性能较好的盒子上实现有限的交互效果;
要为用户展现更为丰富的信息,内容素材的准备才是最大的难关。国内在演员、人物、节目元数据关联性等方面依然还在摸索阶段,而在运营理念上,国内则多数是以“事件营销”为主(逢年过节或某演员最近比较火的时候,通过搞个营销活动、做个专题的方式来进行关联节目推荐)。
Netflix则早已转变为“内容营销”为主的阶段,“界面设计应该尽量把每部电影/电视剧所讲述的独特故事及内涵传递给观众”,因此UI设计师对大屏UI界面的设计也以“尽量展现节目内容特色”为前提而展开。
因此,国内现阶段仅可能在性能较好的终端平台上实现Netflix的的大部分交互效果,而实现“内容营销”则需要更长时间(前提还得是有人愿意去做这个又苦又累的活)。
幸运的是,目前国内IPTV市场中有部分大屏运营企业已经开始逐步意识到这些问题,开始尝试开发出具有较好交互体验的产品,并在现网中得到了初步应用。
为了能够在更多的终端上实现更好的交互体验,EPG开发厂商又与中间件厂商联手从渲染引擎进一步深入研究,将应用范围从高端用户逐步转向普通用户。
如果这些企业确实能够坚定信念在运营交互体验的道路上一直走下去,并逐步开始构建“内容营销”所需的基础素材库的话,那么“交互体验+终端中间件+内容素材库”所形成的“运营+技术+资源”的模式将逐步提升此类企业在运营领域的护城河,并最终成为Netflix技术及内容营销理念“Copy 2 China”的一种方式。
在下一篇将通过对Netflix的UI交互界面进行更深度分析来说明:“Netflix如何通过UX交互设计体现面向内容的营销运营理念”。阅读第一篇请猛戳:《Netflix大屏交互设计分析系列(1):基本原则与设计思路》,阅读第三篇请猛戳:《Netflix大屏交互设计分析系列(3):面向内容的交互设计》,阅读第四篇请猛戳:《深度 | Netflix大屏交互设计分析系列(4):以工程手段构建素材库》,阅读第五篇请猛戳:《深度 | Netflix大屏交互设计分析系列(5):构建个性化页面》,阅读第六篇请猛戳:《Netflix大屏交互设计分析系列(6):数据、海报与A/B测试》。请持续关注今日流媒体和流媒体网微信公众号,更多精彩内容为您呈现!
2019年10月30-31日,“聚视而上、向智而生”珠海论道暨第18届中国IPTV/OTT智能视听产业高峰论坛将在长隆横琴湾酒店举行,主题全新升级,九大论坛在涵盖广电、通信、互联网的基础上,将进一步聚焦5G、4K、资本等热点话题,并广邀业界嘉宾,分享洞察与建策......欢迎关注和参与!
了解珠海论道详情及报名请点击:http://s.lmtw.com/201910iptv/
责任编辑:王楠
24小时热文
流 • 视界
专栏文章更多
- [常话短说] 【解局】遥控器,怎么革命?! 2024-05-16
- [常话短说] 【解局】机顶盒,昔日辉煌,何去何从?! 2024-05-15
- [常话短说] 【快讯】又一广电领导被查! 2024-05-14
- [常话短说] 【解局】中国首部广播电视法,广电人翘首以盼! 2024-05-13
- [常话短说] 【解局】利好广电!中央财政下达149.36亿补助! 2024-05-11